前端课程介绍
为什么要学习前端?
HTML 常用标签
h1 - h6 双闭合标签
p
strong/em 加粗/斜体
hr/br 单闭合标签 水平分割线/换行
ul/ol/dl ul/li 无序列表 (Unordered list) ol/li 有序列表 dl/dt(头)/dd(内容) 定义列表 (definition description)
li
div/span
table tr/th/td 每行/表头/表内容 边框线 <table border="1" cellspacing="0"> <caption> 表格标题 在table标签内
a anchor 锚点 <a href="" title="点击一下,了解更多" target="_blank"></a> 在新空白页打开 默认 target="_self" 当前页打开
img <img src="" width="200px" height="1000px" alt="加载失败显示" title="悬浮显示"> 单闭合标签 图片存放目录 相对路径./1.png 绝对路径file:///User/xxx/1.png src="https://dsa/xx.png" 加载网络图片
form 表单 <form action="http://xxx" method="post" >
input 单闭合标签 <input type="text/password/submit" value="立即注册" placeholder="请输入用户名"> value往服务端提交数据 p标签包含每个input标签 男:<input type="radio" name="sex" checked=checked> 女:<input type="radio" name="sex"> checked 默认选中
textarea
select
html结构规范
html
head
body
html
向后兼容 html5 <!DOCTYPE html> 声明方式
空白折叠: 多个空格 or 换行 解析成 1个空格
特殊符号: 一个空格 特殊符号对照表 https://tool.chinaz.com/tools/htmlchar.aspx
html 回车 自动生成基本结构table:
# 横向合并 一般用于表格头
<th colspan="2">
# 纵向合并 删除并列的td
<td rowspan="3">
a:
回到顶部
<p id="top"></p>
<a href="#top"></a>
发邮件
<a href="mailto:zhouxu@tedu.cn">联系我们</a>
复选框 在form表单中实现
<input type="checkbox" checked=checked>
<select> 默认单选
<select multiple="multiple"> 多选
<option selected="selected"></option>
textarea
<p>
<textarea rows="10" cols="40"></textarea> # 发送后端
</p>
<input type=”submit“ value="登录">
<input type=”reset“ value="重置">
<button>按钮</button>
<label for="username" >用户名: </label> # 跟input标签做关联 点击用户名自动聚焦到输入框
input type="text" id="username"
<div></div> # 盒子 划分区域
<head> 悬浮显示
<body>
<div>头部</div>
<div>内容</div>
<div>脚部</div>
</body>
划分小米官网HTML结构
顶部栏
left 顶部栏目
链接 * 10 a
right 购物车
链接 * 1 a
right 用户操作
链接 * 3 a
导航栏
left logo
图片链接 a + img
left 导航链接
链接 * 12 a * 12
right 搜索
form
input
主体内容
脚部
css
- 介绍、why、优点
3.0 2000年
几种使用方式 标签中使用、html中style使用、css文件引入
节省时间
页面加载速度更快
易于维护
多设备兼容性<p style="">小圆圈</p>
<p>
<span style="color: orange;"> 吃吧</span>
测试
<span style="color: orange;">小圆圈 </span>
</p>
<head>
<title>标题</title>
<style type="text/css">
p{
font-size: 30px;
color: red;
font-weight: bold;
}
</style>
</head>
注意 注释嵌套
三种引入方式
1、内联式 (行内式) 优先级最高
2、嵌入式 style 单页面使用
3、外部式 link 建议使用
优缺点:
1 -- 不建议使用,不符合标签样式分离规范
2 -- 代码复用不方便 只适合单页面使用 不方便维护 不会产生额外请求
3 -- 后期维护方便,代码重用 完整结构样式分离规范 产生额外请求 可以通过框架解决
样式覆盖 重叠演示表
当内联式、嵌入式、外部式 定义相同样式,会根据加载顺序来显示对应样式
常用选择器:
1、基础选择器
- 标签(元素)选择器 == 公有的样式设置
- 类(class)选择器 == 可重复 .active 点 不同标签设置相同的样式 class="active ceshi"
- id(身份证)选择器 == #id 特有属性设置样式 唯一 #
2、高级选择器
- 后代选择器 div a{}
- 子代选择器 .wrap>a{}
- 组合选择器 a,h3,span{}
- 交集选择器 h2.activce{ }
- 伪类选择器 没有被访问过a的状态 a:link{ } 访问过后的状态 a:visited{ } 鼠标悬浮时a的状态 a:hover{ } 鼠标按住时的a的状态 a:active{ }
爱恨准则 LoVe HAte
伪类+后代选择一起用 div:hover span{ color:white },:hover 可以应用于任何元素继承性 设置body样式,下面的子标签都会继承上级元素的样式
body{
color:red;
font-size: 30ox;
border: 1px solid red; # 不会被继承,通过浏览器控制台查看是否生效,从下往上查看
}
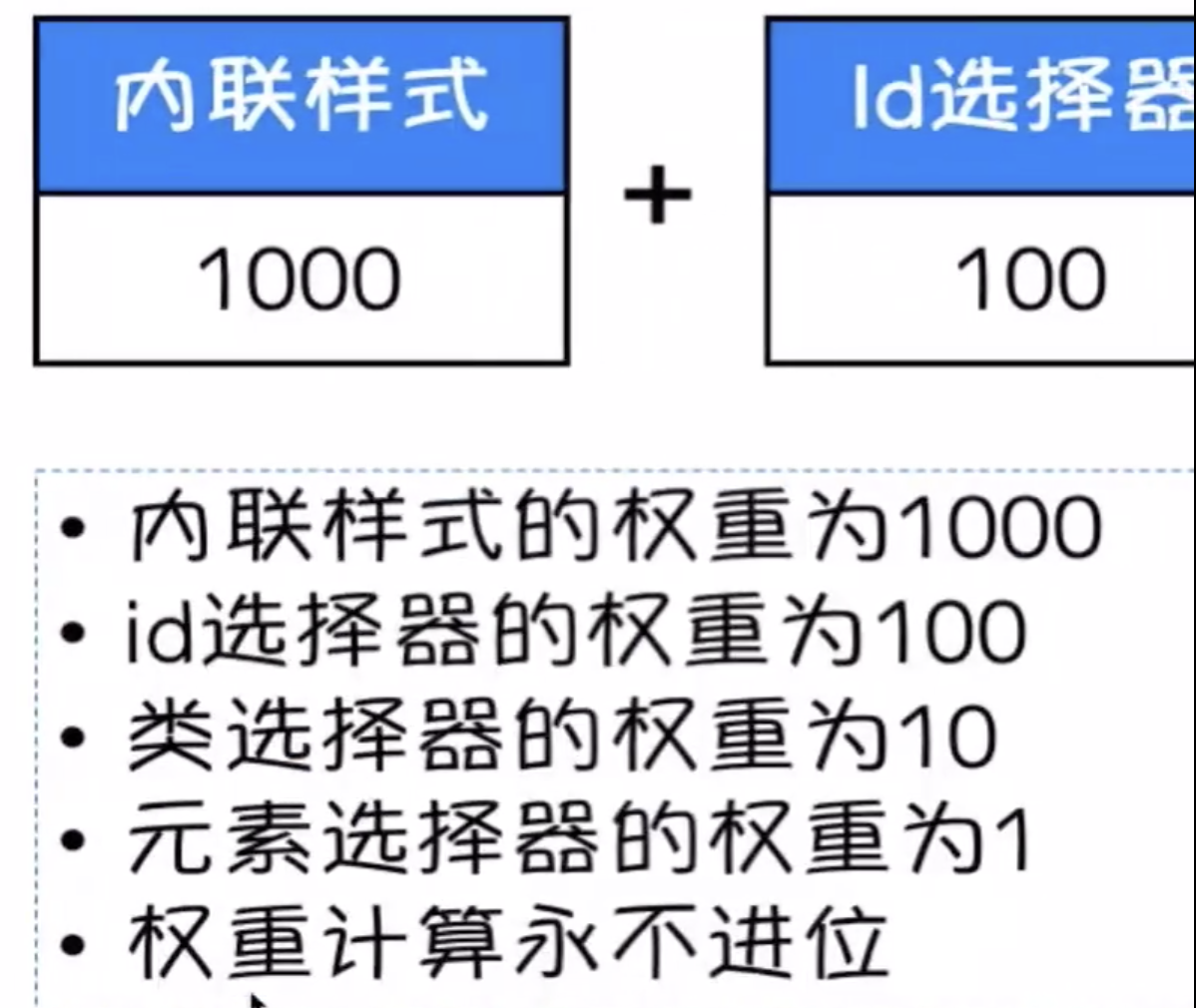
选择器权重
数选择器数据:id选择器 类选择器 标签选择器
0 1 0
2 0 1
0 1 2 后代标签选择器,多个元素+1比较选择器权重,继承过来的样式权限很低,比元素选择器1 还低,几乎为零
全局用继承来的样式,权重最低,方便对其设置其他样式
!important 最高权限 覆盖内联式样式,重写 都有!important 比较原有权重
div{
color: purple !important;
}
字体属性
font-family: "微软雅黑","备选字体";
font-size:像素单位: 16px em rem 字体大小 px绝对单位,不会改变 em相对单位,当前某块区域字体大小 rem 应用于移动端
color: rgb(255,0,0,3); a:alpha 0-1 透明度 颜色表示法 red green yellow 单词 、 rgb()表示法 rgba(), a:alpha 表示透明度 、十六进制表示法 #fffff
font-style: italic; 斜体 normal:默认
font-weight: normal; 900 bold 粗字体
文本属性:
text-decoration: underline; overline/line-through # 下划线 none 无线
text-indent: 16px; 1em 2em 相对当前标签大小,会自动对齐 设置段落缩进
line-height: 60px; 行高 行与行之间的距离 行高 > 字体大小
letter-spacing: 5px; 文字与文字距离
word-spacing: 10px; 英文单词之间的距离
text-align: center; right、left 设置文本居中显示
综合属性
font: 20px / 3 "字体",xx;
元素分类、元素特征、display
文本级的标签 p h1-h6 strong/em img span a
排版级标签 br/hr ul/ol/dl li input table form option select
块状元素 div ul ol p h table form 独占一行 可以设置宽高,如果不设置宽,默认父标签的100%宽
行内元素 a span em strong label 一行内显示,不能设置宽高
行内块元素 input img 在一行内显示 可以设置宽高
display:block; inline;inline-block;
bgc 快捷键 背景颜色
display: none; 元素隐藏 经常使用
span转行内块 display:inline-block; # 经常用,行内 转换 -》行内块 一行显示 可以设置宽高 比如a 、span 会使用
text-align: center; 水平居中
line-height = height 控制文本垂直居中
line-height: 40px
小米顶部栏案例
编码乱码 <meta charset="utf-8">
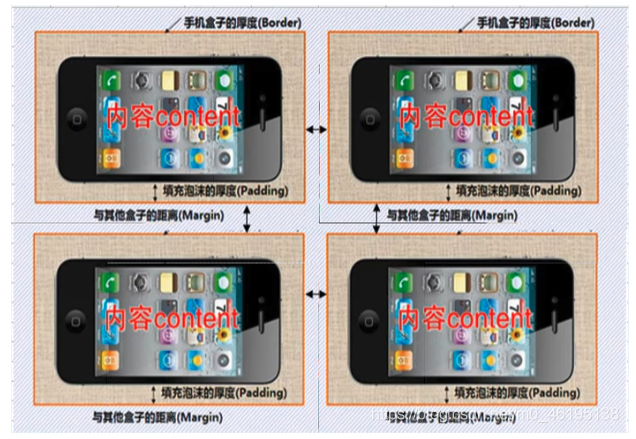
盒模型 内边距 外边距
块级元素具备盒子模型特性
属性
padding
border: 1px solid red;
border-width: 4px 10px;
border-style: solid dotted double dashed;
border-color: green;
border-top-width: 4px
border-top-color:
border-top-style:
border-bottom-width: 4px;
清除input 边框原有样式
border: none;
border: 0;
清除外线
outline:none;
margin 一个盒子到另一个盒子距离
外边距塌陷 垂直方向上产生
清楚html标签元素默认样式
body,p{
margin: 0;
padding: 0;
}
input {
border: none;
outline: none;
}
ul,ol {
list-style; none;
}
引入
reset.css
在写
main.css
盒子居中显示:
margin-left: auto;
margin-right: auto;
margin: 0 auto;
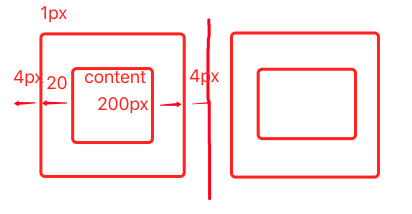
重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
盒子理解:
元素 == 显示内容大小 如果设置了padding margin 会撑大盒子,元素大小 = 盒子原有大小+padding+margin大小,表现形式就是padding内容收缩,margin就是盒子与盒子之间产生间距
比如 200px盒子大小,padding 20 margin 5 元素实际大小就是250px content会在盒子内部 200盒子撑大到250px 元素被撑大,实现content显示位置发生变化因此要保证元素大小不变,加了padding和margin后应该减少盒子大小,这里200 - 50 = 150px 这样可以保证元素盒子大小不变,实现content的显示效果
默认元素 盒子大小 == content大小 没有设置边框、内边距、外边距 设置后就会撑大元素 盒子,content显示效果发生改变float
最初实现文字环绕效果
盒子多栏布局 多列布局
属性
none
left
right
inherit 继承父元素的浮动属性
浮动现象
0、文字环绕
1、脱离了标准文档流
2、浮动元素互相贴靠
3、浮动元素有收缩现象
浮动带来排版布局破坏性
清除浮动
1、给父元素设置固定高度
缺点:使用不灵活 后期不易维护
应用:网页中盒子固定高度区域,比如固定的导航栏
2、内墙法 (了解)
规则:在最后一个浮动元素的后面加一个空的块级元素,并且设置该属性clear: both;
缺点:结构冗余
重要:
3、伪元素(选择器)清除
.clearfix::after{
content: '';
display: block;
clear: both;
}
4、overflow:hidden; auto 、inherit 继承父级
超出部分隐藏 hidden
BFC区域一条规则:计算BFC(块级盒子)的高度时,浮动元素也参与计算
形成BFC的条件:除了overflow:visitable 的属性值
Block Formtting Context
BFC是什么
了解BFC前先一了解一下Box和Formatting Context
(1)B: BOX即盒子,页面的基本构成元素。分为 inline 、 block 和 inline-block三种类型的BOX
(2)FC: Formatting Context是W3C的规范中的一种概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
常见的 Formatting Context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float 元素重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
二:那些元素会生成BFC
1.根元素
2.float属性不为none
3.position为absolute或fixed
4.display为inline-block
5.overflow不为visible -->- 小米导航案例
定位
position:static 静态 默认
1、相对定位 position:relative
1、不脱离标准文档流,可以调整元素
2、参考点:以原来的位置为参考点
2、绝对定位 position:absolute
1、脱离标准文档流,不在页面上占位置
2、层级提高,压盖现象
参考点:
单独给一个盒子设置绝对定位,以根元素页面左上角为参考点
相对于最近的非static祖先元素定位, 如果没有非static祖先元素,那么以页面根元素左上角进行定位
网站中实战应用:子绝父相 缩小定位范围,父元素可以是绝对定位,会出现全部脱离文档,出现堆在一起的情况
3、固定定位 position:fixed
1、 脱离标准文档流 压盖效果
2、一旦设置固定定位,在页面中滚动网页,固定不变
参考点:
以浏览器的左上角
应用:
小广告、回到顶部、固定导航栏
浮动和定位给行内元素带来的现象
span 行内元素,在脱离文档流后可以设置宽高,除了relative 上面浮动、绝对、fixed都会脱离文档流,让span标签可以设置宽高
一般采用display:block来转换
浮动 给块级元素div 标签有收缩的效果
z-index
用于position:relative 覆盖 默认auto
数值越大 层级越高 会覆盖
子绝父相
嵌套 比较父级 元素 父级越高 层级越高 不会比较下级元素
背景属性
background-color: red;
background-image:url('images/scholl_flower.jpeg');
平铺方式
background-repeat: no-repeat; repeat-y repeat-x
背景定位 body边线 x轴 y轴
background-position: 0 0;
background-position: center center; top left bottom right ; 0 50% 100% 0;
水平百分比的值 = 容器宽度的百分比 - 背景图片宽度的百分比
background: url('images/MIUI.png') no-repeat center top; # 图片居中显示Sprite 雪碧图
图像拼合技术
将多个小图标和背景图片合并到一张图片上,利用css的背景定位来显示需要显示的图片部分
使用场景
静态图片 不随 用户信息变化而变化
小图片 图片比较小 2-3kb
加载量比较大 一些大图不建议使用雪碧图
减少http请求数量 加速显示 减少服务器连接
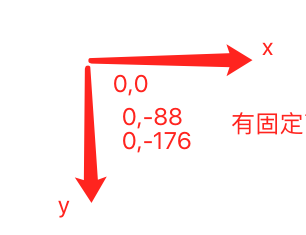
background-position 来控制显示
background-position: 0,-88;
注意坐标 :background: url('images/taobao_list.png') no-repeat 0 0;
控制背景图大小
background-size: 24px 596px;
边框属性 圆角
border-top-left-radius: 15px 30px;
border-radius:50px; 50% 100px;
border: 5px solid purple;
半圆
border-top-left-radius: 100px;
border-top-right-radius: 100px;
边框没有阴影 盒子阴影
box-shadow
补充:
盒子 == 默认就是content大小,没有padding margin border 就是一个盒子大小,外边距margin只有多个盒子才有效果,注意margin会产生崩塌现象,padding是对盒子content位置进行调整,对于单个盒子而言
多个盒子嵌套 居中 margin 实现 一个盒子到一个盒子的距离
边框阴影
box-shadow: 0 0 50px red inset; 水平 垂直 模糊程度 越大越模糊 颜色 内设 里面显示阴影
css3才有动画效果
布局方案 - 单列布局
高度继承body
多列布局
margin 左右 上下
- 常见问题
css命名规范 http://www.divcss5.com/jiqiao/j4.shtml
确定错误发生位置
行内元素水平垂直居中
text-align: center;
line-height: 200px;
or
display: table-cell;
vertical-align: middle; top buttom
td{
text-align: center;
vertical-align: middle;
}
块级元素水平垂直居中
垂直 水平
方法1
position+margin
position: absolute;
margin: auto;
top:0;
bottom:0;
left:0;
right:0;
方法2 table
display: table-cell
text-align:center
child{
width: 100px;
display: inline-block ;
line-height: 100px;
}
方法3:
纯定位
position:relative;
.xiongda{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
}
小米商城
布局 单列模式 头 中间 尾
流式 从上到下
mi_site
| -- css
| -- images
| -- fonts
| -- js
index.html
顶部内容
margin 0 .5em; 14px 7px
上下 左右
float 中间塌陷问题 清除浮动 4种方式,hidden 常用伪类 设置固定高度40px解决样式问题
margin 塌陷 盒子下上设置导致
iconfont
a 行内元素 float 后可以设置宽高,脱离文档流
absolute fixed float 都会脱离文档流 浮动元素可以设置宽高
居中垂直 显示
overflow hidden 文字超出隐藏
white-space: nowrap; 不允许换行显示
text-overflow:eliipsis; 换行省略号
- 练习 小米商城